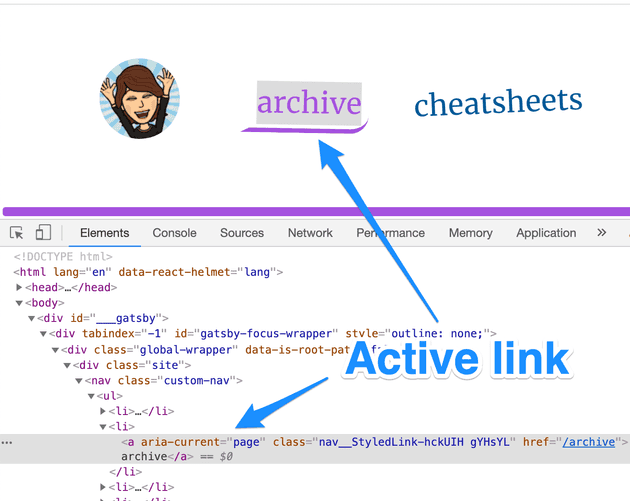
When Gatsby generates static pages, it helpfully adds a tag to the active nav item:

This makes it easy to add a style to the active nav so that your users always know what page they are on. Since I am using styled components, here is how I am styling the nav:
const StyledLink = styled(Link)`
padding: 0.5rem;
text-decoration: none;
border: solid transparent;
border-width: 0 0 thick 10px;
&:hover,
&[aria-current="page"] {
color: var(--purple);
border: solid var(--purple);
border-width: 0 0 thick 10px;
border-color: transparent var(--purple) var(--purple) transparent;
border-radius: 0 0 20px 0;
}
`The hover styles now persist when someone clicks on a link!
Awesome.